Forms on websites can be a major source of leads and new business for many companies. Conversion rate optimization should include a healthy dose of iterative testing and evaluation of your form design and layout all the way down to the individual input field level.
As with all other marketing initiatives, the key to improving the conversion rate of form fill completions lies in a combination of good usability practices, messaging and the use of persuasion tactics. In the end, the execution and attention to details, many of which can be quite subtle, will determine the effectiveness of your forms.
Although messaging and the use of persuasion techniques play a strong role in conversion, let’s save those two elements for future articles and here just focus on layout.
Remember that all recommendations should be split tested.
Here’s a list of the top 11 form design layout tips to creating high-converting forms:
- Optimal alignment of form field labels to minimize visitor effort
- Uses less horizontal space
- Can be quicker for visitors to scan and complete
- Uses more vertical space
- Spacing among the labels and input fields needs to be sufficient to remove any confusion over which label goes with which field
- If more than 6 or so fields are required, may make the form look more effort-prone.
- When horizontal space is limited
- When either form labels or the input boxes need to be large
- Preferred for mobile
- Can show a clearer connection between the label and input field
- Requires less vertical space
- Uses more horizontal space
- If labels are long, can increase visual load due to horizontal scanning
- When vertical space is limited
- When length of form labels of input fields are relatively short
- Requires the minimal amount of visual effort
- Input label disappears when visitors begin entering data; may not be able to show default formatting
- Will not work with combo drop down boxes
- When both horizontal and vertical space is limited
- When there won’t be combo dropdown boxes
- Avoid multi-column forms
- Limit the number of form fields … maybe
- Consider multi-step / multi-page forms
- Mark required and optional fields
- Test the placement of the form on the page
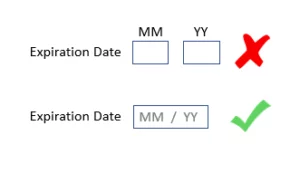
- Automatically format input
- Use separated fields cautiously
- Call To Action button color
- Call to Action text
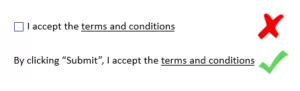
- Accepting terms and conditions
There are commonly 3 options for displaying form field labels:
a. Above the input fields
b. To the left of the input field
c. Inside the input field
Placement of Field Labels: Best Practices
Above the input fields:
Pros
Cons
When to Use
To the left of the field:
Pros
Cons
When to Use
Inside the field
Pros
Cons
When to Use
Multiple column forms typically require additional cognitive energy as visitors must make quick decisions whether to proceed to the next field in the row or move to the field directly below. Although they may reduce vertical space, this extra thought processing can slow and at times frustrate visitors which could negatively impact completion rates.
Typically, forms with fewer fields will convert better, however, that’s not always the case. Some tests have shown that the absence of fields that visitors are expecting to see on a form can create skepticism and may decrease conversion. For forms requiring many fields, try to organize those fields into logical groupings with clear section headings. This could not only help organize the task load for visitors, but also may give the appearance of reduced effort due to chunking of one large task into several smaller tasks.
Long forms may create an immediate impression of a high workload, greater concerns about privacy and why information is needed and send the visitor on a quest to find a quicker and easier solution. Similar to our recommendation above on taking a long form and creating logical groupings, another format to test is to create multiple steps with each step on its own page. By breaking a long process into very small steps, the perceived effort may be reduced and encourage more visitors to begin the process. Be sure to test the display of a progress bar, as in most cases, this will be a helpful indicator to visitors the remaining effort level.
By marking required fields with an asterisk, you reduce any uncertainties about the need to complete a field, reduce decision-making effort and speed the form fill process. We’d recommend also testing marking optional fields (with the word “optional”) inside the input field, with either the text “Why?” alongside the field or an information icon which provides justification and reasons for completing the optional field.
Since visitors will tend to scan your page from left to right, typically the supporting content should be found on the left with the form on the right. This helps establish the motivation to complete the form. Although most of our tests show that this right hand column placement of forms tends to convert better, a left hand column form could convert higher, likely based on several circumstances, including the level of familiarity with your company/product/service and the strength of your differentiators as communicated in the supporting content. Even the length of the form could dictate which placement may convert the best – very short forms (1-3 fields) may not require diligence on the visitors part and they may feel more at ease starting the process without the need to examine the supporting content.
Some input fields including phone numbers and credit card numbers may require a specific format. You can reduce your visitor’s physical interaction cost and greatly speed up form fill by automatically formatting this input for them.
When a singular input field is separated into multiple fields, due to a lack of consistency applied on sites across the web, visitors will not know whether they need to manually advance to the next input field or the form automatically advances upon completion of input. You can remove that confusion by combining multiple fields into one field.
Many tests have demonstrated the effectiveness of drawing visual attention and engagement to the call to action button through the use of bright colors and contrast. Additionally, to increase that prominence, you should test a button color that is different from your brand colors.
Through your button text, you can better motivate visitors to click your submit button by a combination of:
a. Reiterating the benefit to the visitor of completing the form
b. Clarifying what the visitor can expect upon button click
Remember that depending upon visitor intent, button text of “Create Account” may or may not be particularly motivating. If visitors are truly wanting to create an account as an end goal, that phrase will tend to be more powerful compared to situations where account creation is a mandatory step in a process to get the visitor their real end goal such as “See Demo”, “Download Article”, etc.
When you require that your visitors accept your terms and conditions prior to submitting the form, you can reduce the physical interaction of cost of a visitor click by displaying a text phrase versus a checkbox.
For mobile, remember that due to the smaller size of the device, inconsistent lighting, possible device movement and the less precise action of thumb clicks versus desktop mouse clicks, that there should be ample vertical spacing between form fields, use of bright contrast on all visual elements and a large tap target for the button. Also some tests have shown that long combo boxes (for example, clicking your state from a long drop down list) can be troublesome for mobile users. As they scroll the long list with their thumb, they may accidentally click on an unintended selection. We recommend testing a standard input field.
We hope these form design layout tips will help you design better, higher-converting forms for your business. If you’re interested in learning more about how our conversion experts can help you convert more leads into customers, contact us today.